Die Junge Akademie
Die Junge Akademie wurde im Jahr 2000 als erste Akademie für herausragende Nachwuchswissenschaftler gegründet. Ihre Mitglieder kommen aus allen wissenschaftlichen und künstlerischen Disziplinen. Sie loten die Möglichkeiten und Grenzen interdisziplinären Arbeitens aus und wollen Gespräche zwischen Wissenschaft, Kunst und Gesellschaft anstoßen und Impulse für die wissenschaftspolitische Diskussion geben. Die Junge Akademie hat sich seit ihrer Gründung zu einem Vorbild und Beispiel für ähnliche Initiativen in vielen anderen Ländern entwickelt.
Kunde
Kategorie
Die Junge Akademie
Bereich
Jahr
Link
2022
UX/UI Design
Website, digitale Brand
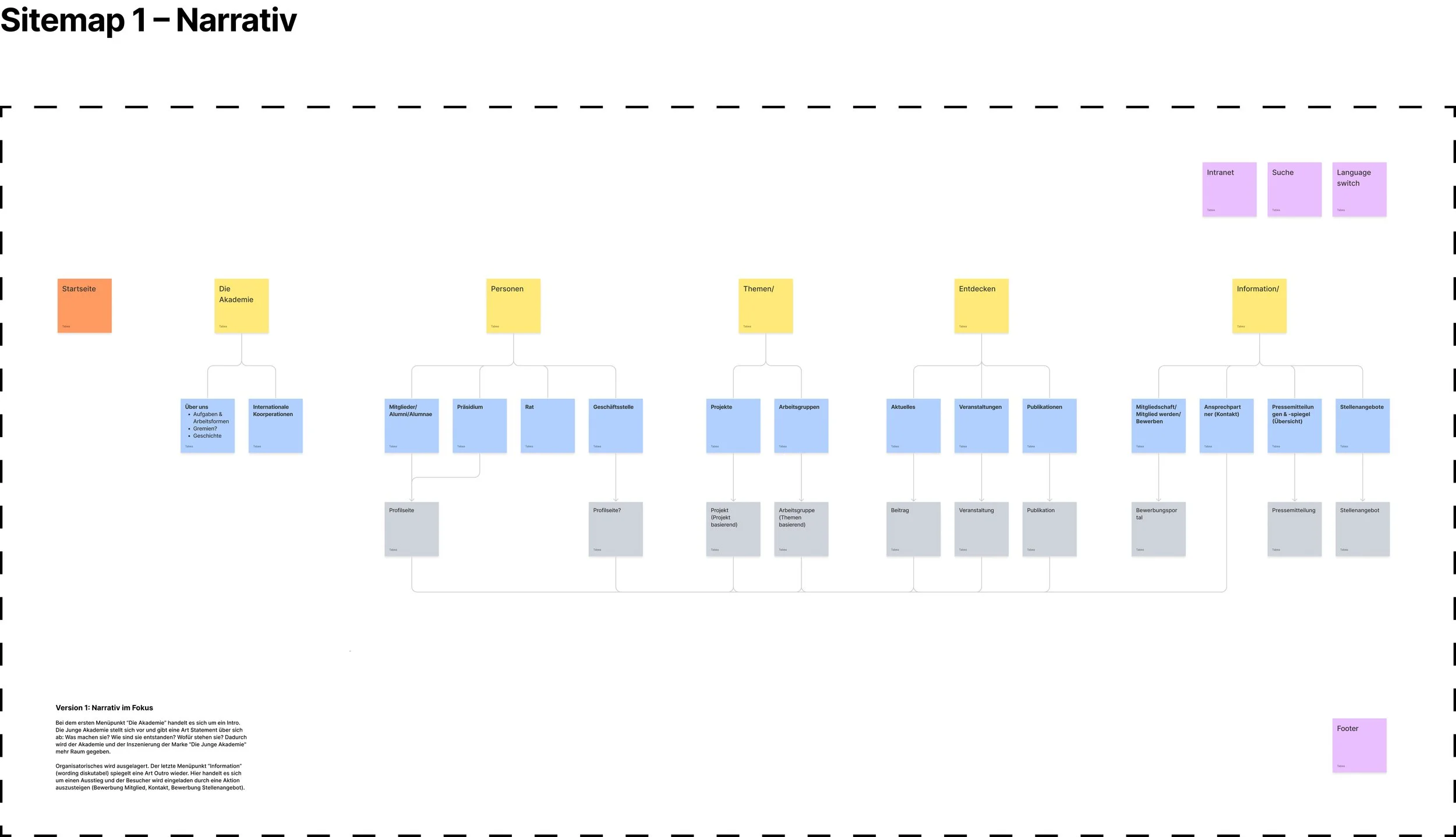
Informationsarchitektur und Plattform
Für Die Junge Akademie – ein Nachwuchsforschungsinstitut, in dem Wissenschaftler:innen in vielfältigen Arbeitsgruppen und Projekten unterschiedlichste Ergebnisformate entwickeln – haben wir ein nutzerzentriertes UX-Design erarbeitet.
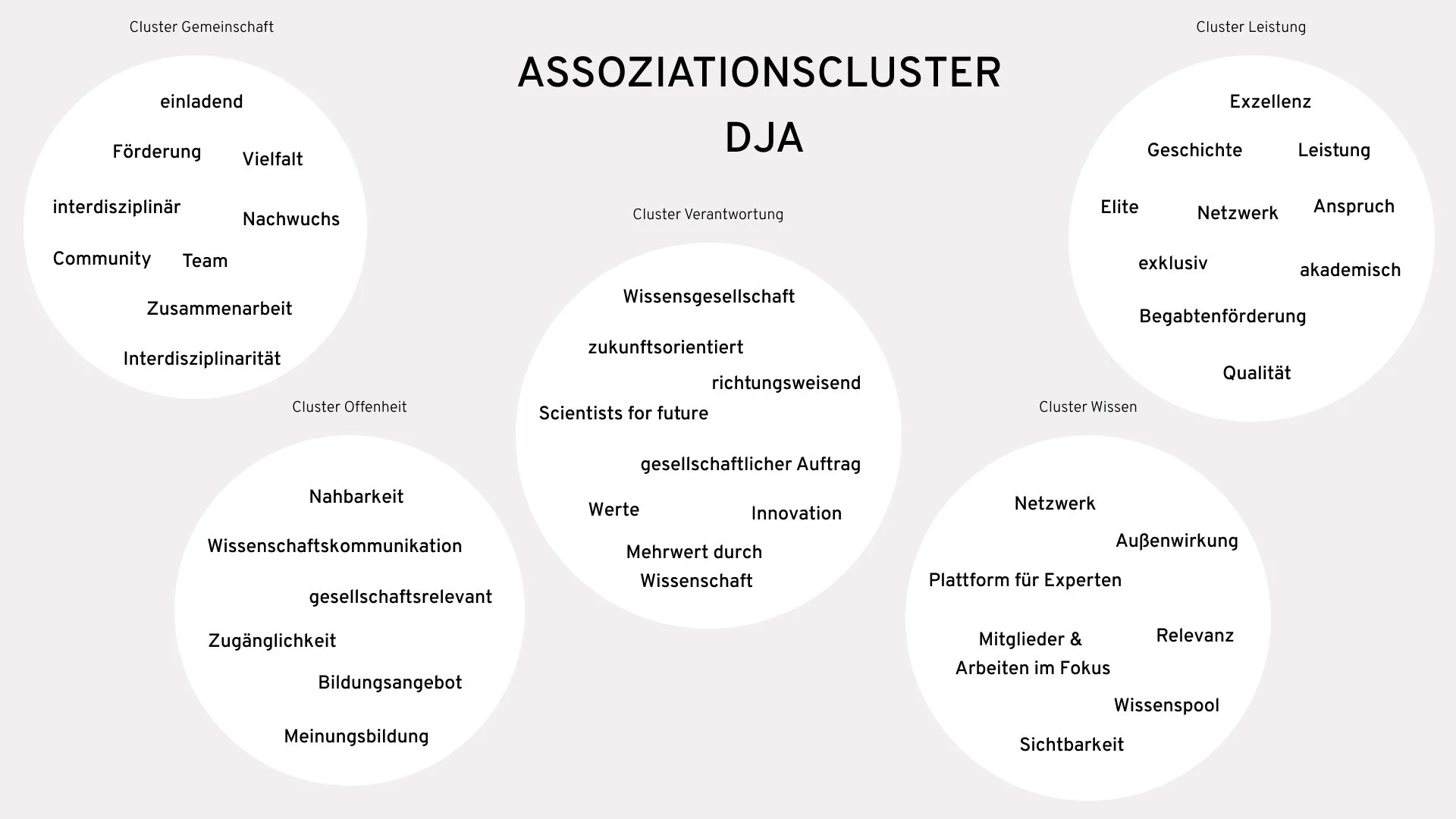
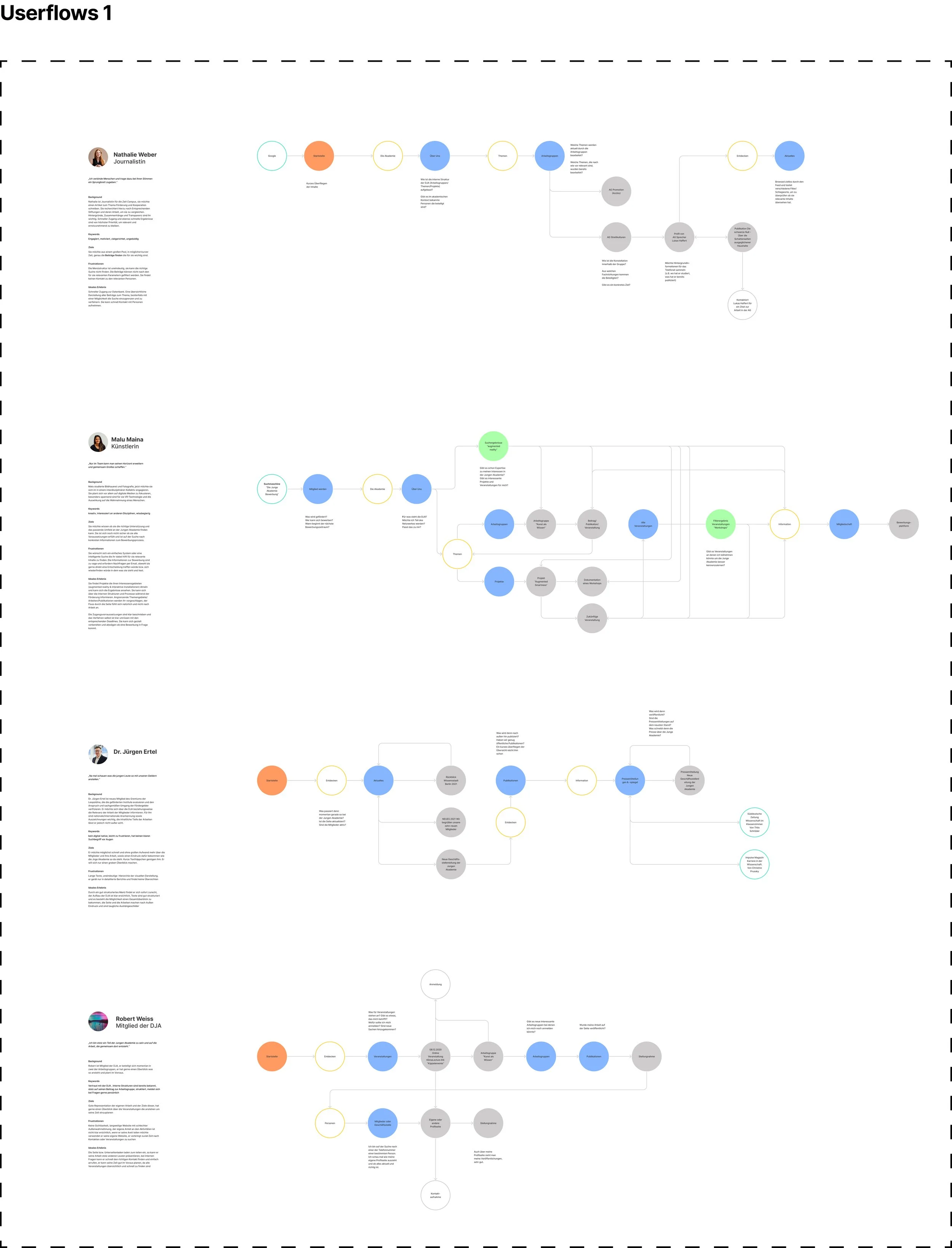
In enger Zusammenarbeit mit dem Kunden haben wir Workshops durchgeführt und uns in wöchentlichen Jour-Fixe-Terminen stetig ausgetauscht, um die Seitenstruktur Schritt für Schritt zu optimieren. Mithilfe von User-Journeys, Personas und Wireframes haben wir die Informationsarchitektur immer weiter verfeinert.
Eine besondere Herausforderung war das umfangreiche Backend sowie die Vielzahl an Content-Formaten, darunter Publikationen, Essays, Veranstaltungen und mehr. Ziel war es, diese unterschiedlichen Formate, Gruppen und Individuen sinnvoll miteinander zu verknüpfen und gleichzeitig eine klare, intuitive und übersichtliche Struktur zu schaffen.
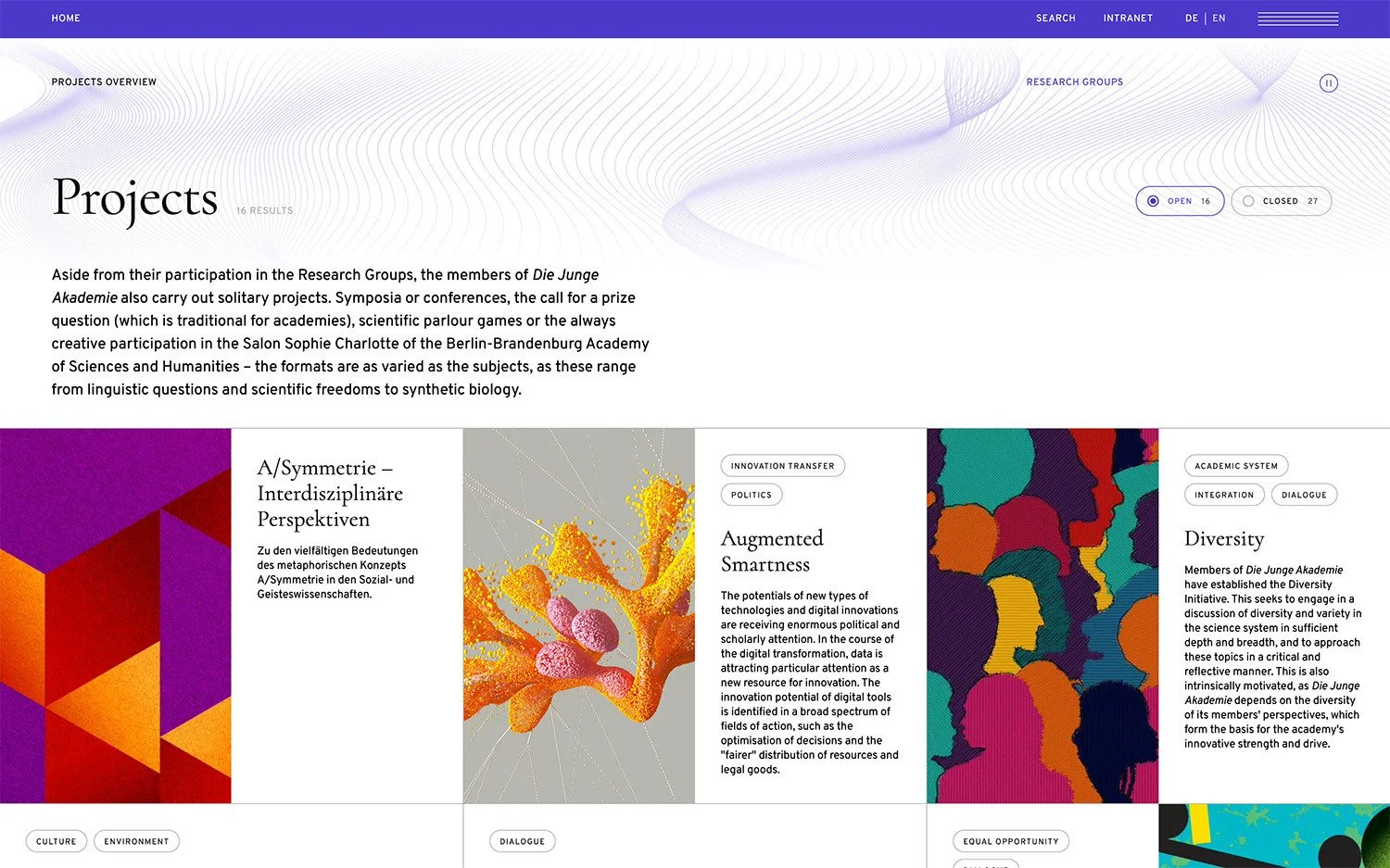
Wir haben eine Filterung nach Themen in Form von Tags geschaffen, die sichtbar sind und dem Benutzer gleichzeitig ein grobes Verständnis davon vermitteln, worum es in dem Beitrag geht. Darüber hinaus gibt es eine Übersicht über alle Aktivitäten“, die nach Kategorien und Medien gefiltert werden kann und es dem Nutzer ermöglicht, alles zu sehen, was in der Jungen Akademie passiert. Diese Content-Teaser sind ebenfalls über die gesamte Website verteilt und über verknüpfte Inhalte zugänglich. Nutzer, die etwas ganz Bestimmtes suchen und einen übersichtlichen Überblick brauchen, können auf die spezifischen Übersichtsseiten z.B. nur der Publikationen oder nur der Veranstaltungen gehen, ohne sich durch alle Aktivitäten filtern zu müssen.
Das Ergebnis ist eine Website, die sowohl die Bedürfnisse der Forschenden als auch die der Nutzer:innen optimal zusammenführt.
CI und Design-Entscheidungen
Das CI der Jungen Akademie besteht im Wesentlichen aus 4 Farben, 2 Schriften und einem linearen grafischen Keyvisual. Um diese Komponenten digital zum Leben zu erwecken, haben wir die Farben angepasst und eine Animation des Keyvisuals erstellt, die aus Gründen der Barrierefreiheit pausiert werden kann. Da die Farben nie zusammen verwendet werden und auch nicht mit bestimmten Themen in Verbindung gebracht werden sollten, entschieden wir uns, sie auch auf der Website zu trennen. Jedes Mal, wenn Sie die Website besuchen, ändert sich die Farbe der Hervorhebung auf der gesamten Website nach dem Zufallsprinzip. Um die Farbe manuell zu ändern, können Sie auf die Menüleiste doppelklicken und die Farbe wird sich ändern. Die Kernelemente aus inhaltlicher und gestalterischer Sicht sind die Projekte und Arbeitsgruppen, die auch die verschiedenen Themen repräsentieren, an denen die Stipendiaten arbeiten und damit das, wofür Die Junge Akademie steht, aber auch die Stipendiaten selbst und natürlich alles, was sie in die Welt hinaus tragen, was durch den Feed „Alle Aktivitäten“ repräsentiert wird. Wir haben uns für zwei Versionen des Feeds entschieden, eine unregelmäßige, die mehr zum Stöbern einlädt, und eine regelmäßige, die leichter nach bestimmten Übersichten (nur Publikationen etc.) zu durchsuchen ist.